MVC : 유지보수가 편해지는 코드 구성 방식

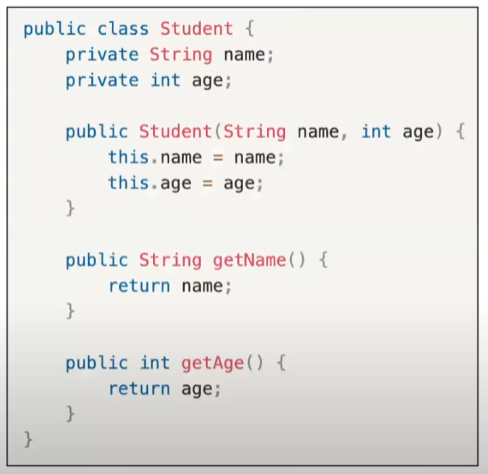
Model은 데이터와 관련된 일을 하는 곳
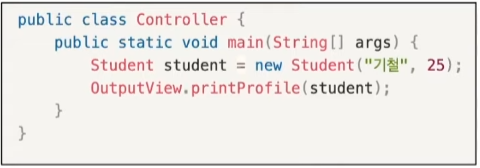
Controller는 Model 과 View의 중개자 역할을 하는 곳
View는 사용자한테 보여지는 부분을 담당하는 곳
▶MVC 를 지키면서 코딩하는 방법
1. Model은 Controller 와 View 에 의존하지 않아야 한다.
(Model 내부에 Controller와 View에 관련된 코드가 있으면 안 된다.)

Model은 데이터와 관련된 부분이다보니 언제든 깔끔하고 정제된 데이터를 꺼내 쓸 수 있게
View나 Controller에 코드를 섞어서 넣지 않고 데이터에 관련된 코드만 넣으려고 한다.
2. View는 Model에만 의존해야 하고 Controller에는 의존하면 안 된다.
(View 내부에 Model의 코드가 있을 수 있고 Controller의 코드가 있으면 안 된다.)

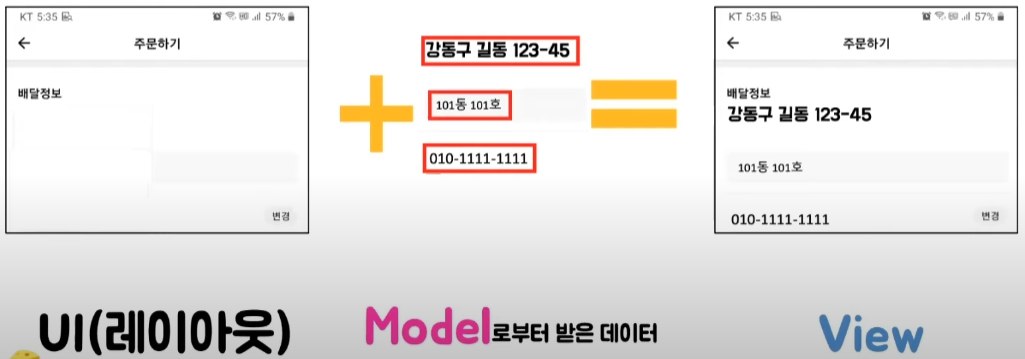
3.View가 Model로부터 데이터를 받을 때는 사용자마다 다르게 보여줘야 하는 데이터에 대해서만 받아야한다.

위 화면을 보면 크게 두 가지로 나눌 수 있는데 사용자마다 다르게 보여줘야 하는 부분들과 사용자에게 일관되게 똑같이 보여줘야되는 부분

위 화면에서 보면 빨간색으로 칠해진 부분이 사용자마다 다르게 보여줘야되는 부분들

따라서 이 View는 UI와 Model로 받은 데이터가 합쳐져 만들어진 화면
4. Controller 는 Model과 View에 의존해도 된다.
(Controller 내부에는 Model과 View의 코드가 있을 수 있다.) -> Controller는 Model와 View의 중개자 역할을 하면서 전체 로직을 구성하기 때문에
5. View가 Model로부터 데이터를 받을 때 반드시 Controller에서 받아야한다.

'SpringBoot > 개념정리' 카테고리의 다른 글
| Jwt를 저장하는 방식 (0) | 2025.01.07 |
|---|---|
| 쿠키, 세션, JWT (0) | 2025.01.06 |
| 루트 URL 사용하기 (0) | 2024.05.31 |
| h2 데이터베이스 설치 과정 (0) | 2024.05.26 |
| 기초단어 및 애너테이션 정리 (0) | 2024.02.15 |
