1. 공통 템플릿 만들기

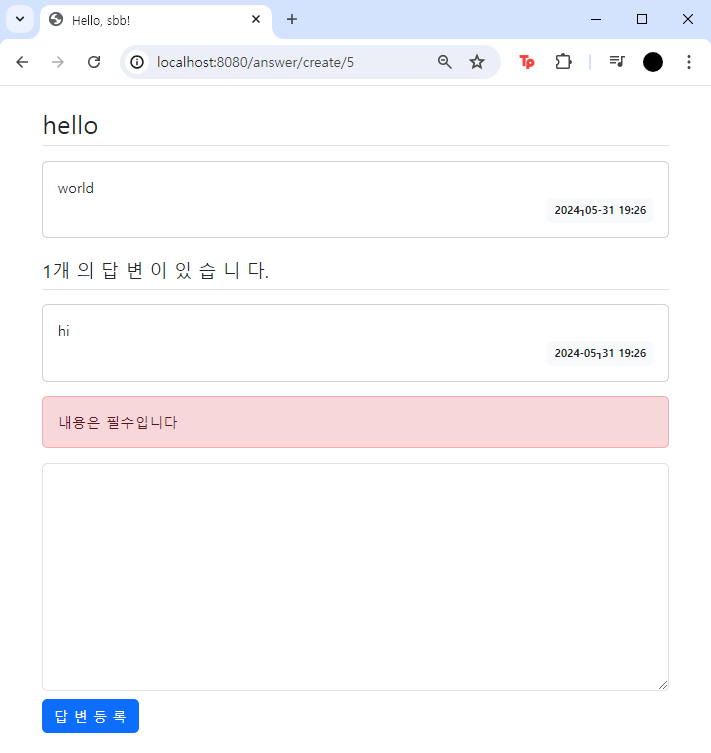
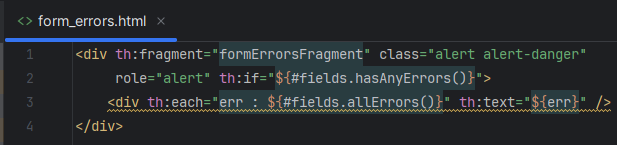
오류 메시지를 출력하는 HTML 코드는 질문 등록과 답변 등록 페이지에서 모두 반복해서 사용하는데
이 때 중복되는 코드를 하나의 공통 템플릿으로 사용해보려고 한다.

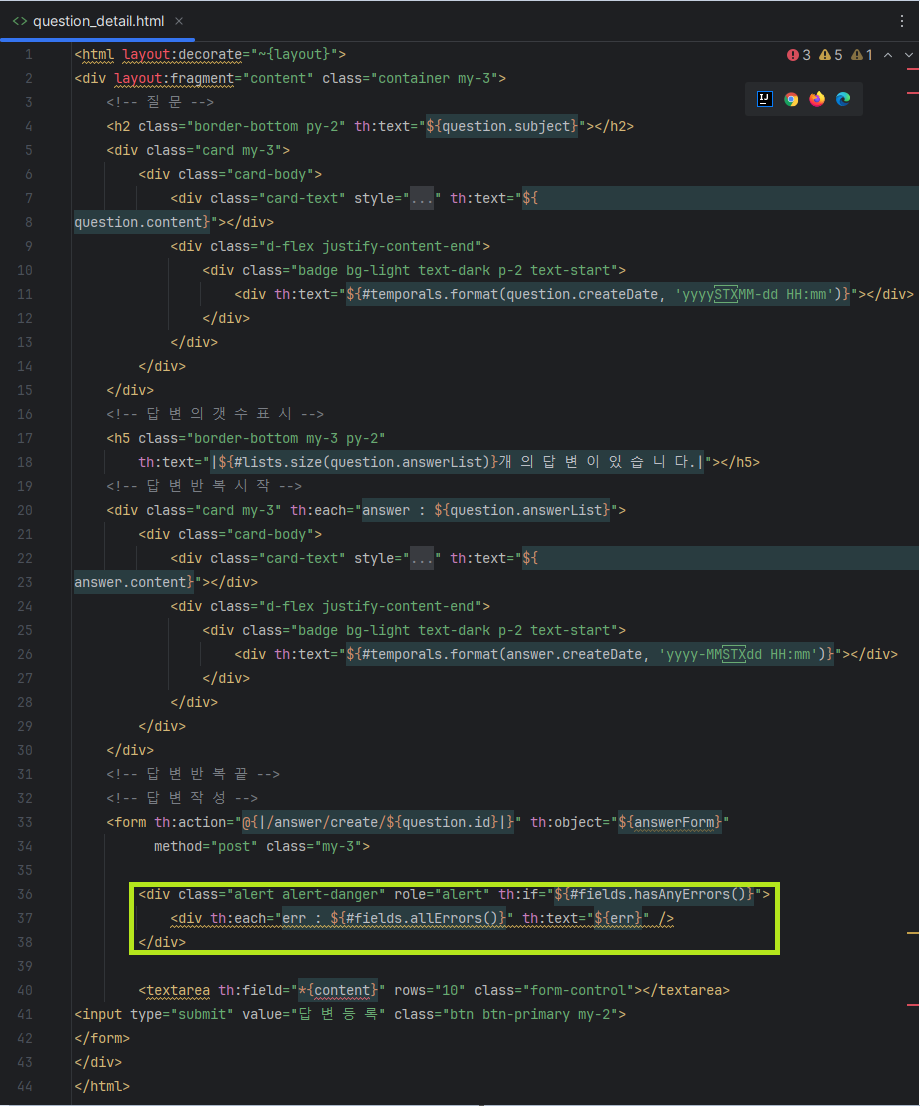
▼질문등록 페이지에서 수정


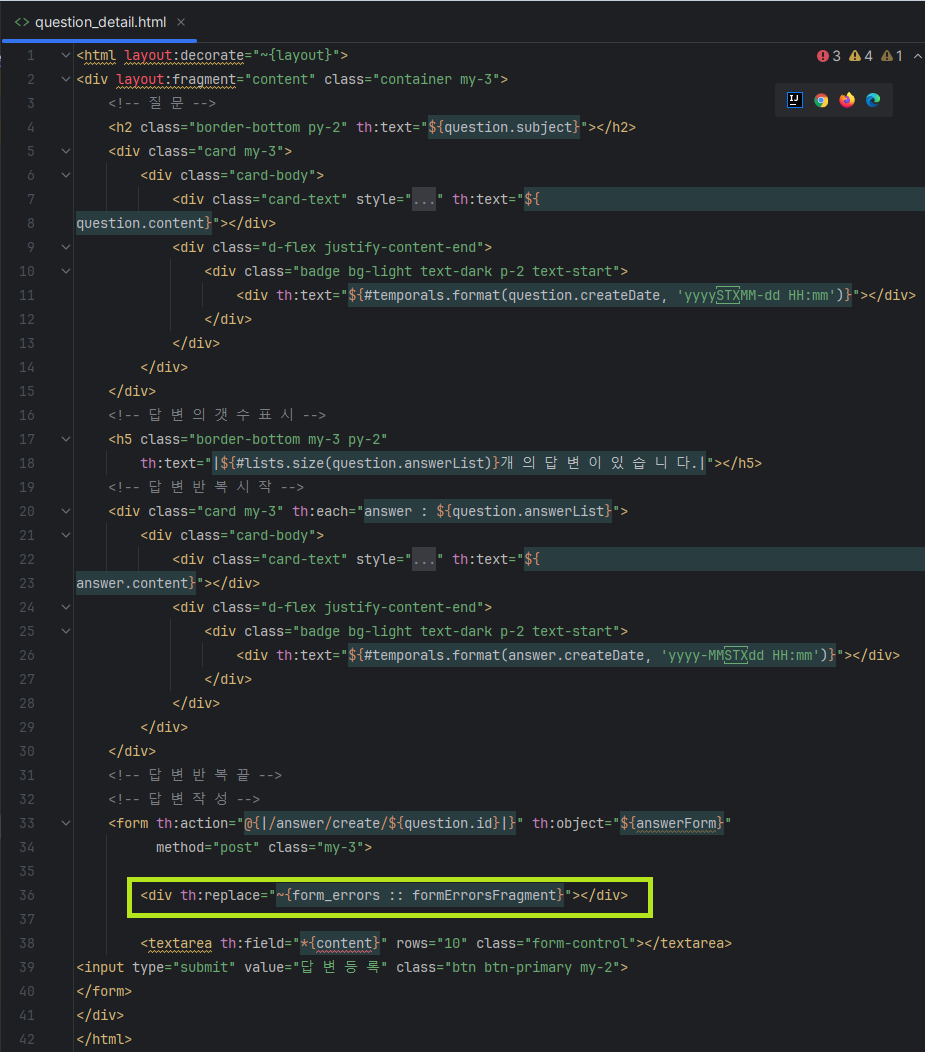
▼답변등록 페이지에서 수정


2. 내비게이션 바 추가하기
내비게이션 바는 화면 위쪽에 고정되어 있는 부트스트랩의 컴포넌트 중 하나이다
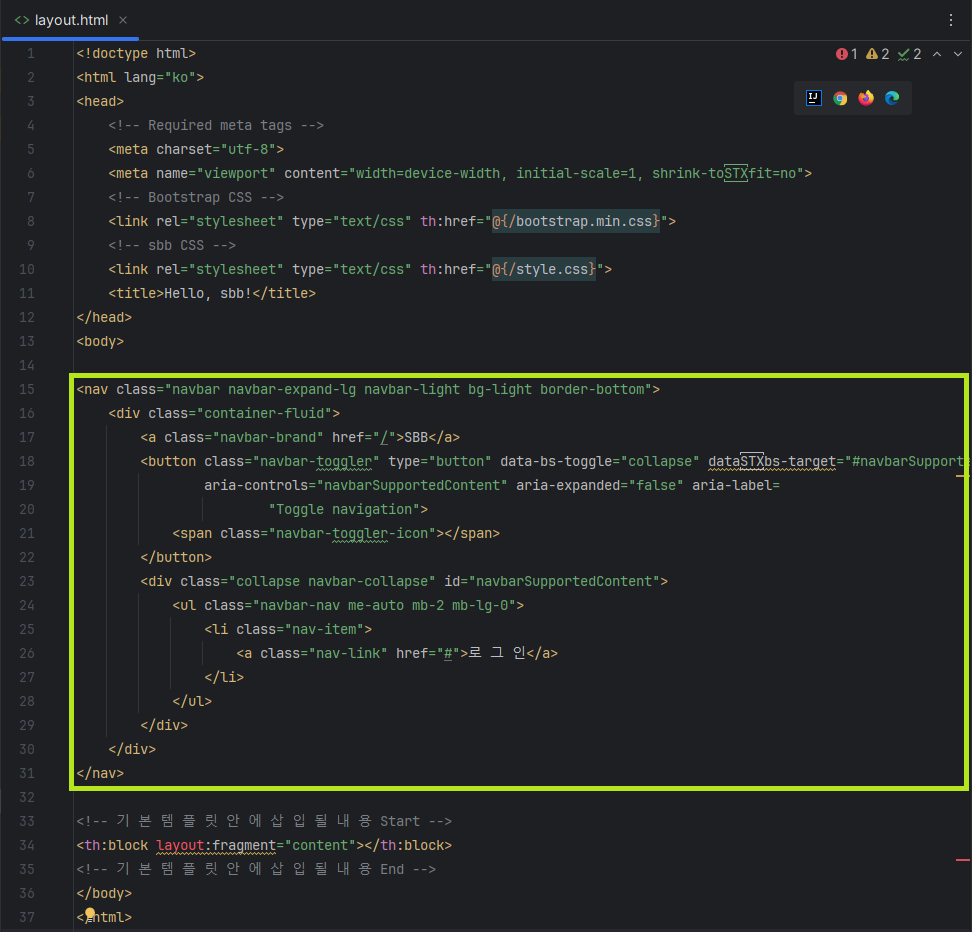
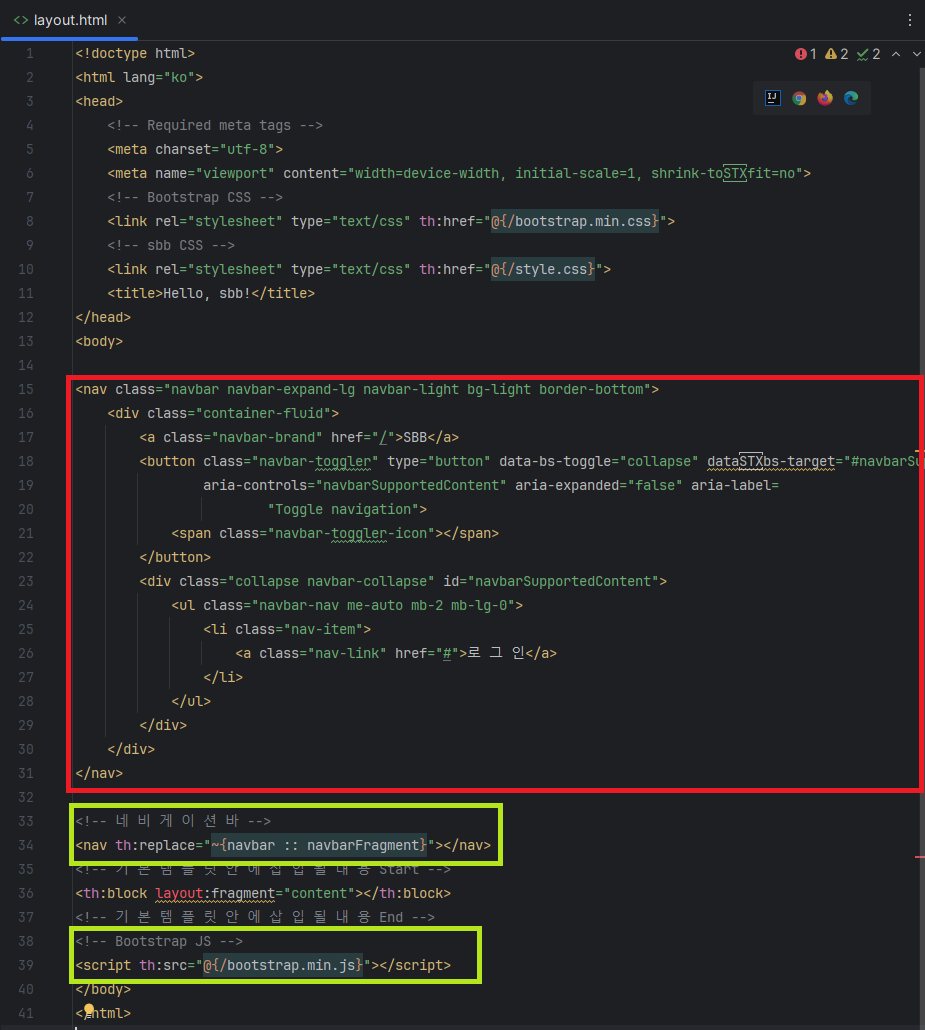
내비게이션 바는 모든 페이지에서 공통적으로 보여야 하므로 다음과 같이 layout.html 템플릿에 내용을 추가하였다.

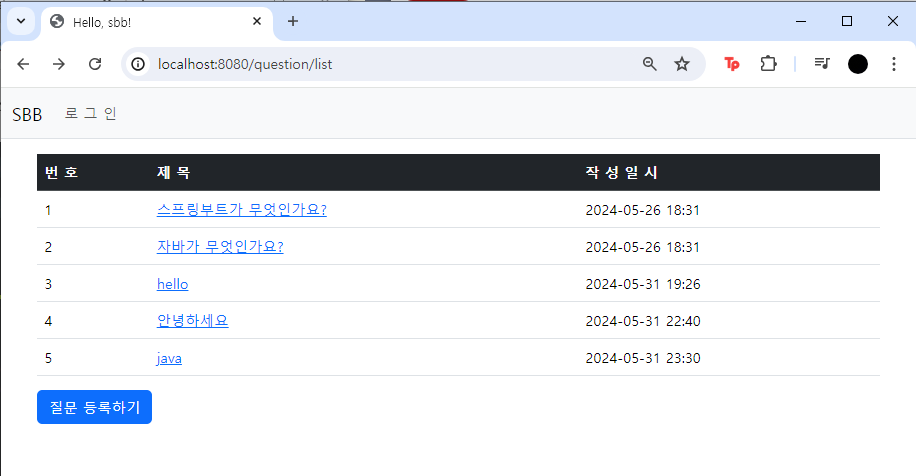
내용을 추가하고 다시 실행한 결과 아래 그림과 같이 내비게이션 바가 생성된 것을 알 수 있다.


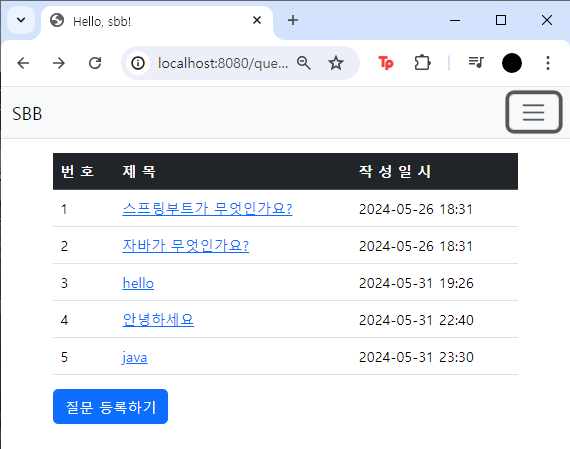
하지만 브라우저의 가로 사이즈를 줄였을 때 아래 그림과 같이 햄버거 메뉴 버튼이 생성되고 로그인 버튼이 사라진 것을 알 수 있는데
이 때 햄버거 버튼을 눌렀음에도 불구하고 로그인 버튼이 나오지 않는 것을 알 수 있다.


이를 해결하기 위해 bootstrap.min.js 파일을 static 디렉터리에 복사하고

다음과 같이 내비게이션 바를 활용하기 위한 공통 템플릿으로 navbar.html 을 작성한다.

layout.html 에 빨간색 박스 부분은 삭제하고 형광색 박스 부분은 추가한다.
3. 페이징 기능 추가하기

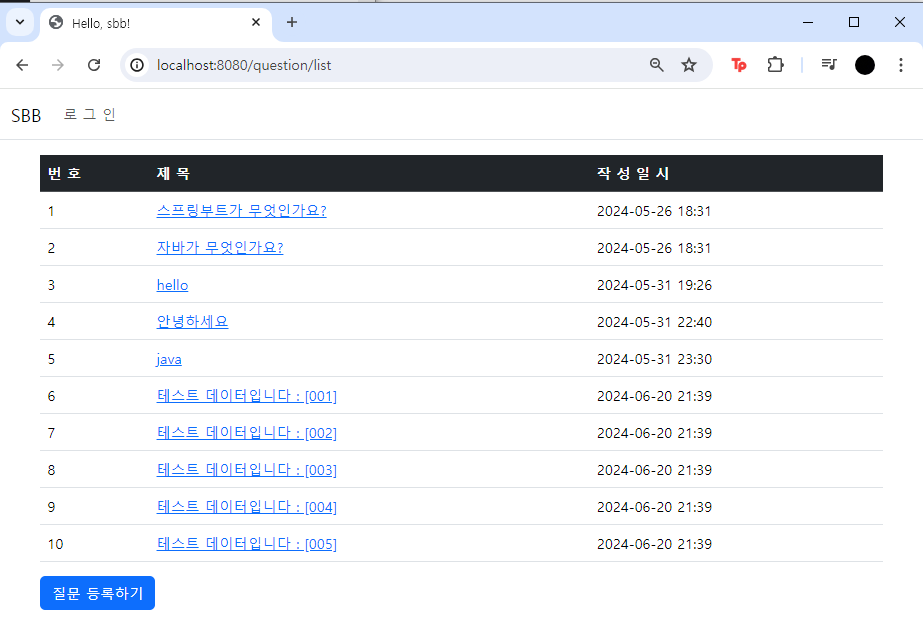
페이징 기능을 추가하지 않았을 때 모든 질문 데이터가 한 페이지에 출력되는데
이 부분을 페이지 단위로 나눠서 출력되도록 할 것이다

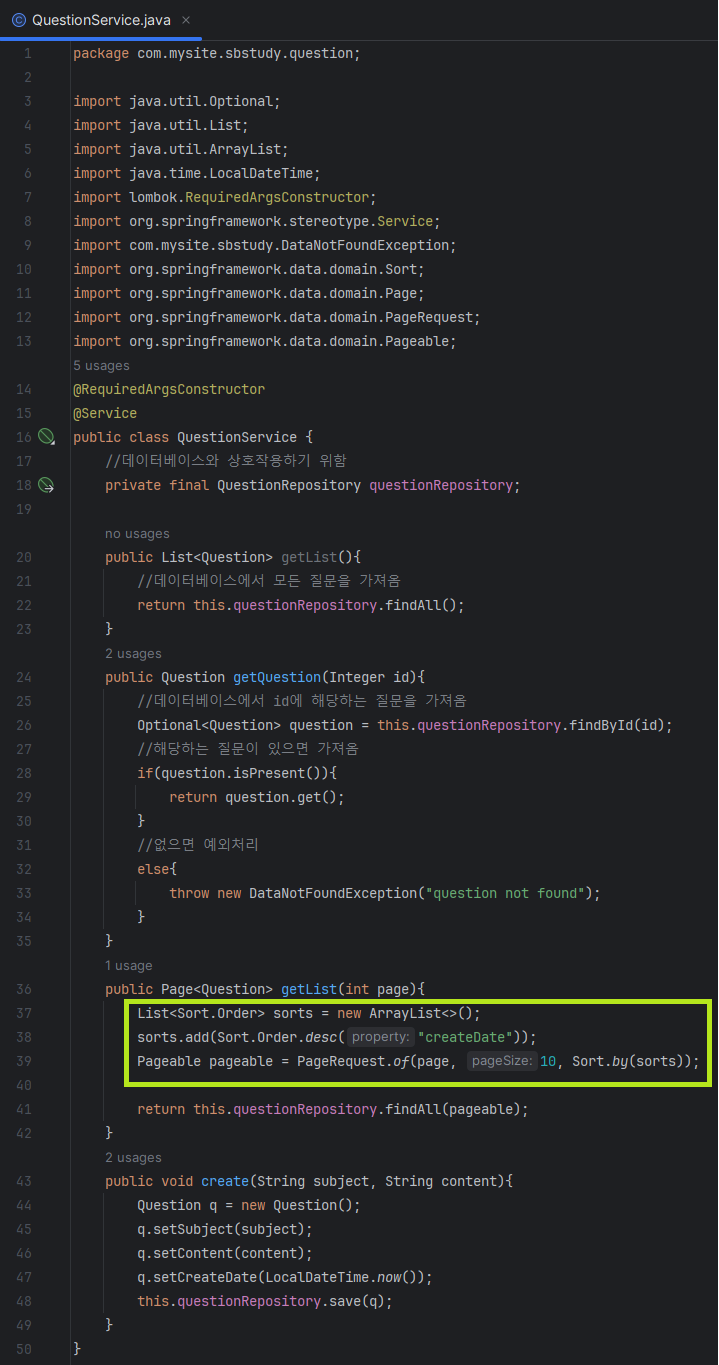
다음과 같이 QuestionRepository 에 형광색 박스를 추가한다.
org.springframework.data.domain.Page 는 페이징을 위한 클래스
org.springframework.data.domain.Pageable 는 페이징을 처리하는 인터페이스
org.springframework.data.domain.PageRequest 는 현재 페이지와 한 페이지에 보여줄 게시물 개수 등을 설정하여 페이징 요청을 하는 클래스

질문 목록을 조회하는 getList 메소드 변경
PageRequest.of(page, 10) 에서 page는 조회할 페이지 번호, 10은 한 페이지에 보여줄 게시물 개수

하지만 여기서 특정 페이지로 이동하기 위한 버튼이 없다.
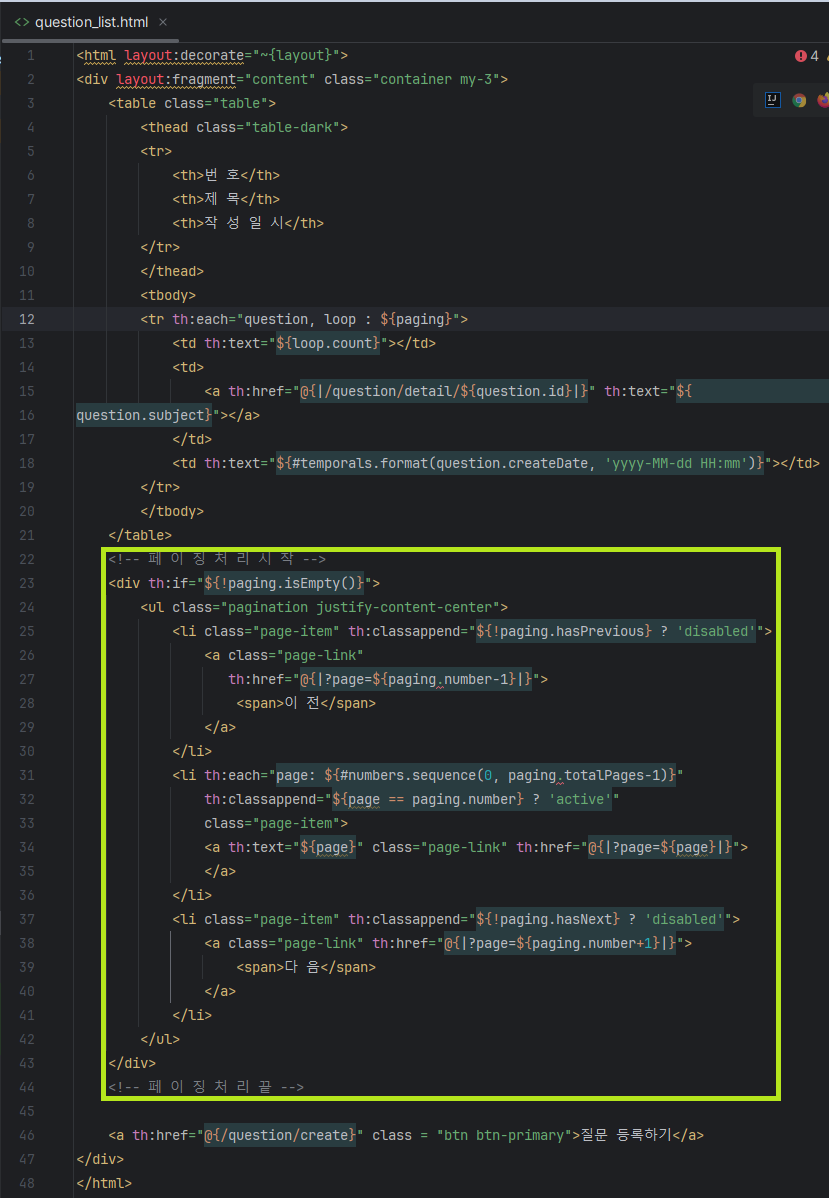
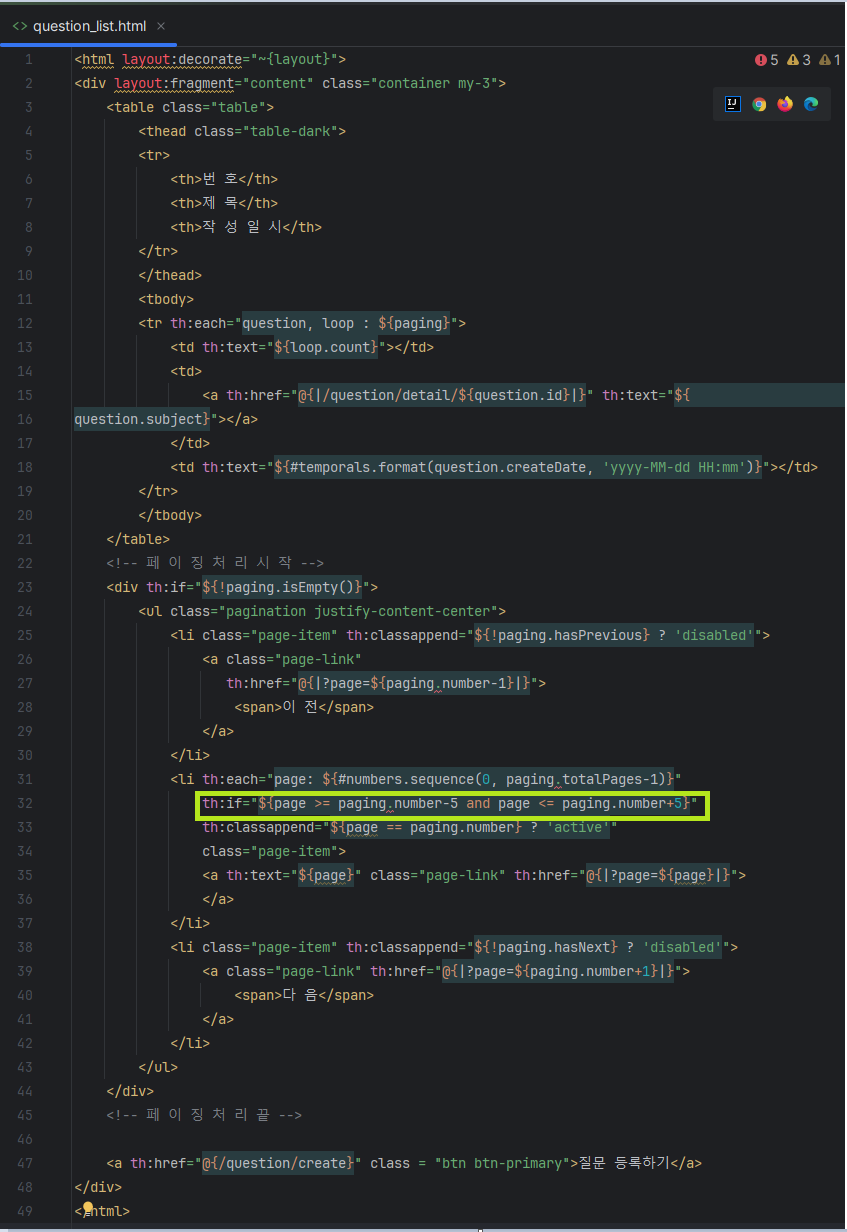
그래서 질문 목록 리스트가 표현되는 question_list.html 파일을 아래와 같이 추가해준다.

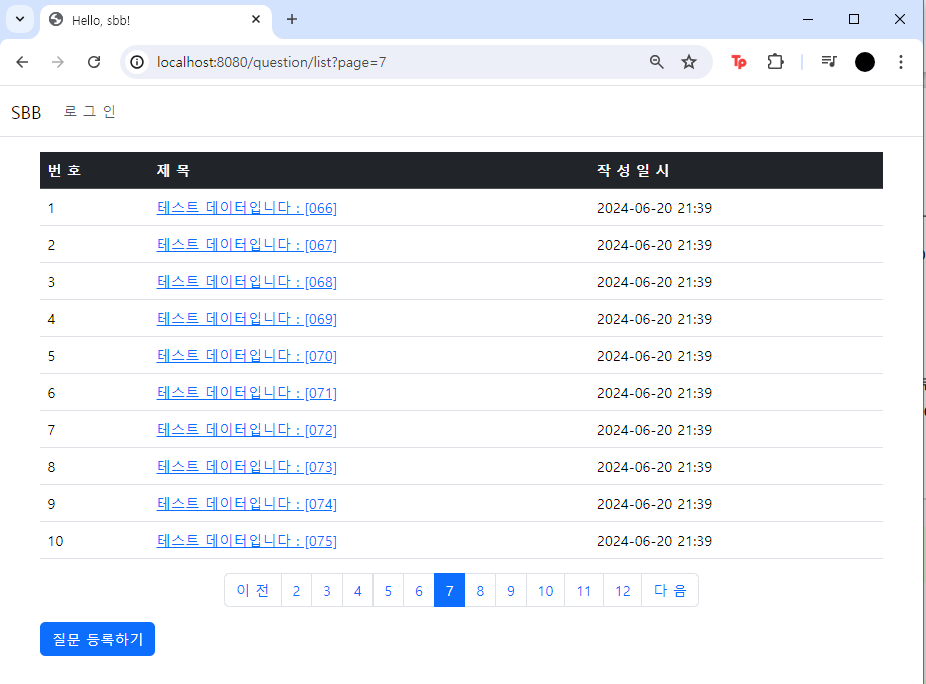
그리고 다시 실행하면

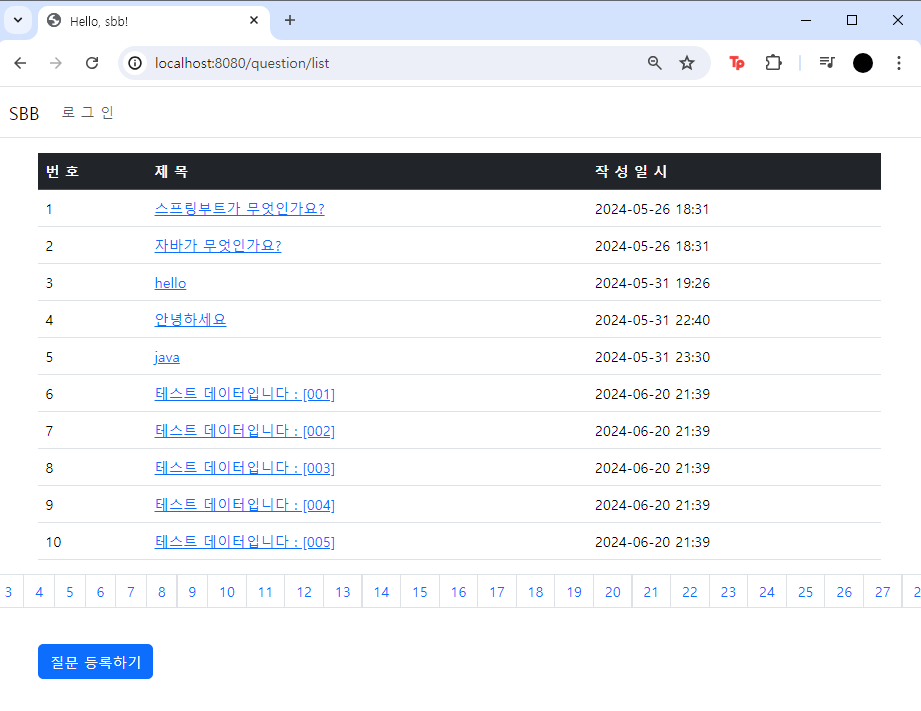
페이지 이동 버튼이 나타나긴 하는데 이동 버튼이 끝없이 출력되는 문제가 발생한다.

이를 해결하기 위해 다음과 같이 현재 페이지를 기준으로 5만큼 작거나 큰 경우만 표시하도록 한다.
현재 페이지 -5 <= 현재 페이지 <= 현재 페이지 +5

4. 최신순으로 데이터 조회하기
현재 질문 목록은 등록한 순서대로 데이터가 표시되는데 게시판은 최근에 작성한 게시물이 가장 위에 보여야하므로
QuestionService 를 다음과 같이 수정한다.

'SpringBoot > 스프링부트 스터디' 카테고리의 다른 글
| 스프링부트 스터디 6주차 - read 기능 구현 (0) | 2024.06.25 |
|---|---|
| 스프링부트 스터디 5주차 - update, delete 기능 구현 (0) | 2024.06.22 |
| 스프링부트 스터디 4주차 - 회원가입, 로그인 기능 (0) | 2024.06.22 |
| 스프링부트 스터디 3주차 - 번호지정/답변개수표시/스프링시큐리티 (0) | 2024.06.21 |
| 스프링부트 스터디 1주차 - create 기능 구현 (0) | 2024.05.26 |
